20 Website Layouts to Make Strong First Impressions in 2025
Several website designs shine with vivid images and vibrant colors, and offer useful content. However, these techniques may distract users from the overall website layout, which may not be as good. If you remove all those stunning colors, images and content, you will be left with the blueprints or the backbone of the entire website.
How does that look? Will it remain as attractive as it did with the extra features? If not, then your website structure will be badly made, even with the colors, images, videos, and graphics to back it up. At some point, users will notice something odd about your website.
Here, we have decided to write an article about the website layouts trending in 2025 so that you can stay in the loop with what’s up. Let’s dive into the world of website layouts and see the best layouts to spark ideas in your mind for your next project.
What is a Website Layout?
A website layout is basically the overall website’s framework, structure, or pattern. Where are things placed, how are they balanced out, what elements and features are relevant, and what makes the whole layout stand out? Website layouts play a strong role in bringing the entire website structure together, making it look well-made and balanced, visually stunning, and appealing to look at.
A well-made website layout makes the visuals stand out even better, making navigation easy and seamless. That is the purpose of a website layout, and when done right, you will notice that users prefer that website over others, driving more revenue and conversions to that site.
Website layouts define content hierarchy, whether you choose to start a blog or simply want to build a website for your small business. The content later guides visitors around the website to help further convey the purpose and message of your brand to them.
To sum this up in simpler words, website layouts determine your website’s success.
Read more: Mastering the Art of Managing Multiple Sites (+5 Effective Tips)
A website layout is basically the overall website’s framework, structure, or pattern. Where are things placed, how are they balanced out, what elements and features are relevant, and what makes the whole layout stand out? Website layouts play a strong role in bringing the entire website structure together, making it look well-made and balanced, visually stunning, and appealing to look at.
A well-made website layout makes the visuals stand out even better, making navigation easy and seamless. That is the purpose of a website layout, and when done right, you will notice that users prefer that website over others, driving more revenue and conversions to that site.
Website layouts define content hierarchy, whether you choose to start a blog or simply want to build a website for your small business. The content later guides visitors around the website to help further convey the purpose and message of your brand to them.
To sum this up in simpler words, website layouts determine your website’s success.
Read more: Mastering the Art of Managing Multiple Sites (+5 Effective Tips)

The content is clearly visible, and the text and the images on the sides are perfectly symmetrical.
Get inspired for the future: 12 Modern Website Design Trends: Your Guide for 2025.
2. The Standout Website Layout
Some layouts prefer the traditional paths for standard layout, while others prefer a standout website layout, which is a pretty dominating trend in 2025. In this website layout, the attempt to make your product or brand the central focal point of the entire website turns out to be successful.
This is a more daring website layout version because it is tricky to perfect. For this layout, website wonders would omit too much information and go with shorter catchphrases instead. Images and graphic content would be bigger and take up the most space from the entire website layout. This is a breaking-the-mold approach for a website layout. The arrangement style can be irregular, but at the end of the day, your users will know what your website is about or what your brand’s purpose is because it is literally in their faces.

Source: schweppes.ca
Above, you can see there is no content, and the website layout is bold and certainly fits the category of a standout website layout. This features moving images in the bubbles, bringing emphasis to the carbonated drink brand.
3. Sectioned Website Layout Design
A sectioned website layout is properly formed and arranged so that it can be changed. This means that users can easily switch to other websites through those sections. Think about a fashion website layout design. Here, the main focus would be on models or fashion items, and they would include pictures instead of details. That specific section of the website would directly lead you to that product.
However, the website has two distinctive sections, one directed to women and one for men. This can be a split-screen moment for users, but it directs them to their desired apparel. This can be helpful for brands or businesses that have two or more distinctive brands and have one website that directs users to their other websites if needed.
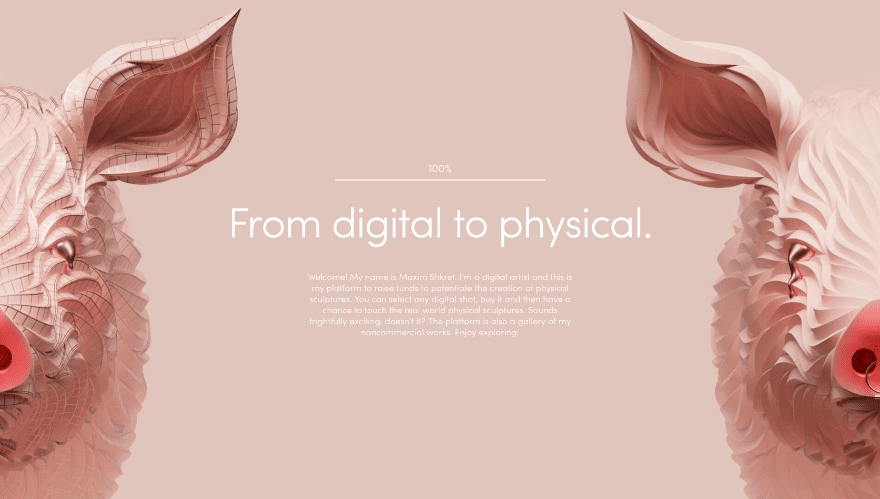
4. Layouts That Tells a Story
Some website layout designs focus on the brand story and how they came to life. Or what their purpose is and why they started what they do. This adds an emotive connection with the viewers, making them feel that this brand has a valid purpose and is serving for the sake of that purpose, among other things.
Through this website layout design, you get to send an elaborate message to your viewers, making them stand out from your competitors. For example, say you are a skincare brand that creates skincare out 100% organic products, and you notice how many harsh lab-made chemicals are included in other brands, etc., that you decided to create your target people with sensitive skin issues and to use organic and real ingredients the earth serves. For this, you will include an entire back story. It does not have to be too long, but it should be just long enough to send the right message to your viewers.
5. Stimulating Website Layouts
In the world of website design and development, the central focus for any website designer is the overall user experience, which also includes the visuals and their placement. Some website layouts overuse the stimulating effect, making it uneasy for users. However, when done right, it is one of the most visually attractive features for a website layout, making the overall website jaw-droppingly stunning.
For example, to stimulate users’ white viewing, you would want to create the illusion of visual tension using the power of color, negative space, luminosity, and other features that complement each other and now outshine each other. This makes users stay on your website longer since the overall balance is so aesthetically pleasing.
This visually stimulates users to creak off the web surfing routine and stick to your website.
5. Stimulating Website Layouts
In the world of website design and development, the central focus for any website designer is the overall user experience, which also includes the visuals and their placement. Some website layouts overuse the stimulating effect, making it uneasy for users. However, when done right, it is one of the most visually attractive features for a website layout, making the overall website jaw-droppingly stunning.
For example, to stimulate users’ white viewing, you would want to create the illusion of visual tension using the power of color, negative space, luminosity, and other features that complement each other and now outshine each other. This makes users stay on your website longer since the overall balance is so aesthetically pleasing.
This visually stimulates users to creak off the web surfing routine and stick to your website.
6. Using Focal Points
Focal points for a website can be a number of things, such as the call-to-action button, images, video, graphics, and so on. Headings are also considered the first major focal point; it all depends on how they harmonize with the overall website layout. The heading’s main purpose is to grab the attention of its users and make them feel like “this is exactly what I am looking for”.
Because of focal points, you will have your users halfway to conversion, and this will make them concentrate their attention on those focus points on your website layout. It is important to notice where you place these focal points on your website. One famous thing that we notice is that CTAs are usually placed in the top right corner of the website.
7. Website Layouts to Accomplish a Goal
Website layouts ultimately help you establish your goal and make that goal clear. When you browse through templates or other website layout designs, you will notice a pattern with a target goal they wish to achieve: to be noticed and to sell their products and services successfully, gaining more views.
As we mentioned earlier, some websites use layouts to sell their products, making them stand out from the entire website. Some website layout designs are designed to make users feel a connection with a brand. Some website layout designs are there to generate more traffic to their website by using stunning visuals and balance to their overall layout and methods to make users more curious to know more about the brand.
Some website layout designs are there to define an enchanting goal, to sell their masterpieces or art. So, based on your goal, that is the kind of website layout design you will opt for. If your website layout design does not resonate with your goal, you will be confused about the purpose of your website.
8. Full-Screen Photo Layout
A lot of SaaS websites use full-screen design, which includes a blurred-out version blended into the background without any white space. In this case, there will be less content and an effective CTA to make users get directly into the website and its purpose. The pulse of the full-screen photo layout is that the photo used tells everything about the brand’s purpose.
Take Netflix’s website for example:

The background is filled with movies, docu-series, and shows, and the Get Started CTA motivates users to sign up immediately.
More to know: All You Need to Know About Microsites.
9. The Zig-Zag Website Layout
Studies tell that users scan websites looking for something that interests them within seconds, and if they do not find what they are looking for, they move on to the next website. You would not want that to happen.
The zig-zag website layout prevents this from happening since its main purpose is to allow users to scan through the entire page within seconds. As it is intricately connected to some common web surfer behavior, the zig-zag layout applies to various websites in different activity areas.
With the zig-zag website layout method, one element will be to the next, and that means users can quickly see and navigate through without doing extra hunting for services and products.
10. The F Layout
The F website layout is another one of those user-scanning layout designs that makes it easy and effective for them to view. The F part in this means that the scanning behavior is where the user’s eyes move across the page in an F-letter pattern.
Because of the effectiveness of this layout, many websites tend to go for the F website layout design, and you would mainly notice these on eCommerce websites.
11. Asymmetrical Layout
Before we had mentioned balanced layouts, also known as symmetrical layouts, we will now look at asymmetrical website layout designs that instantly grab users’ attention. Asymmetry breaks all the rules of symmetry but in such a beautiful illusion that it balances the whole website in a harmonious way of its own.
Here, web designers can use their creativity to create a unique and stunning website through the power of asymmetry. The main trick is to use lively and active spaces to make the white space livelier.

Asymmetrical website layouts can also be used for portfolios, artists, or even museum websites that want to show art in such a layout.
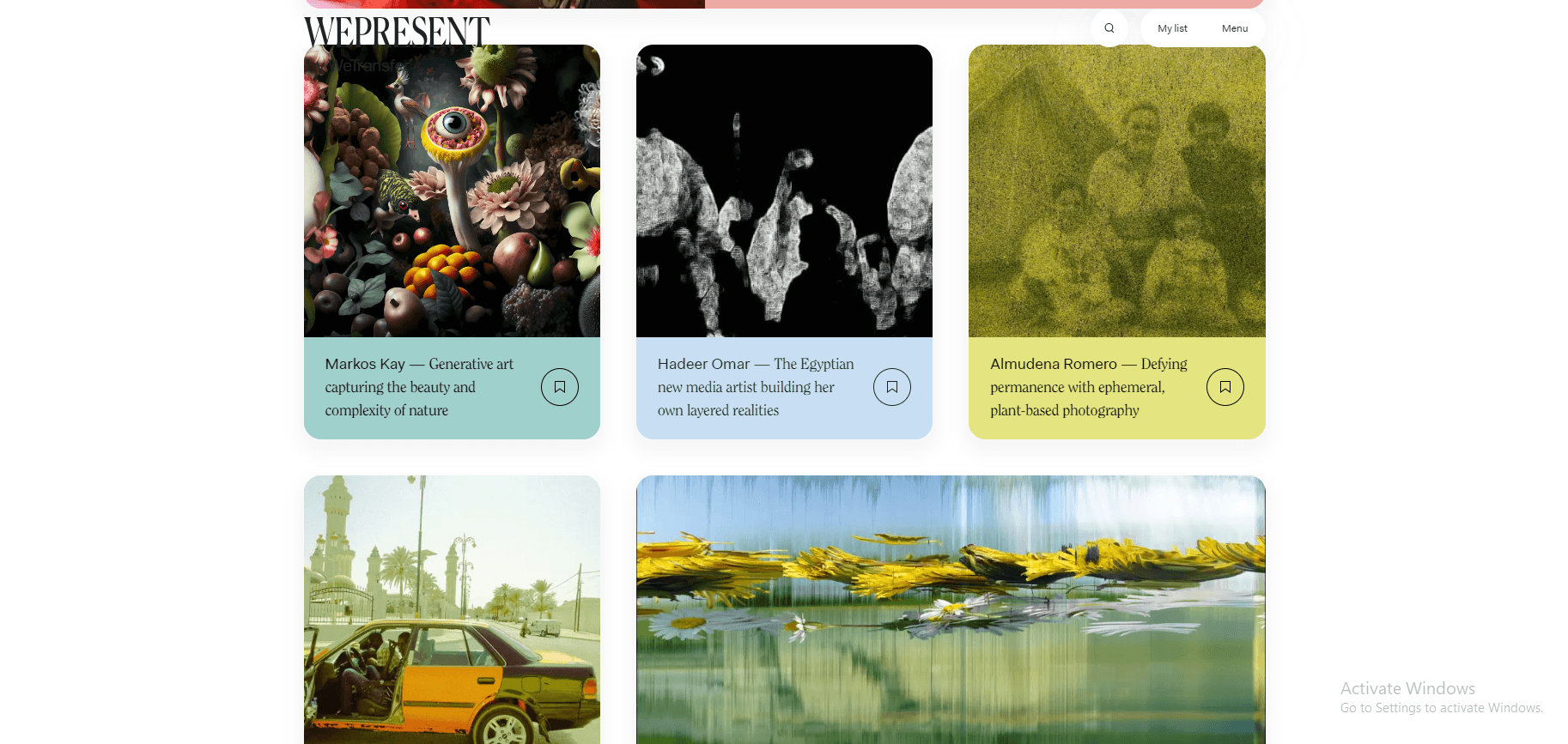
12. Gallery Layout
The main point of a gallery website layout design is to showcase art or products. The focus is on making users visually engaged with the showcase in front of them. This website layout would work wonders for private organizations and artists.

This is made up of small images that lead to detailed descriptions of those topics or what the products or art serves. It can also be used for magazines, where the picture grabs the viewer’s attention, making them want to learn more about that topic of service. The mission here is to showcase and present the audience with images before they get into the descriptive part.
Learn more: The Cost to Build a Website for a Small Business in 2025: Everything You Need to Know.
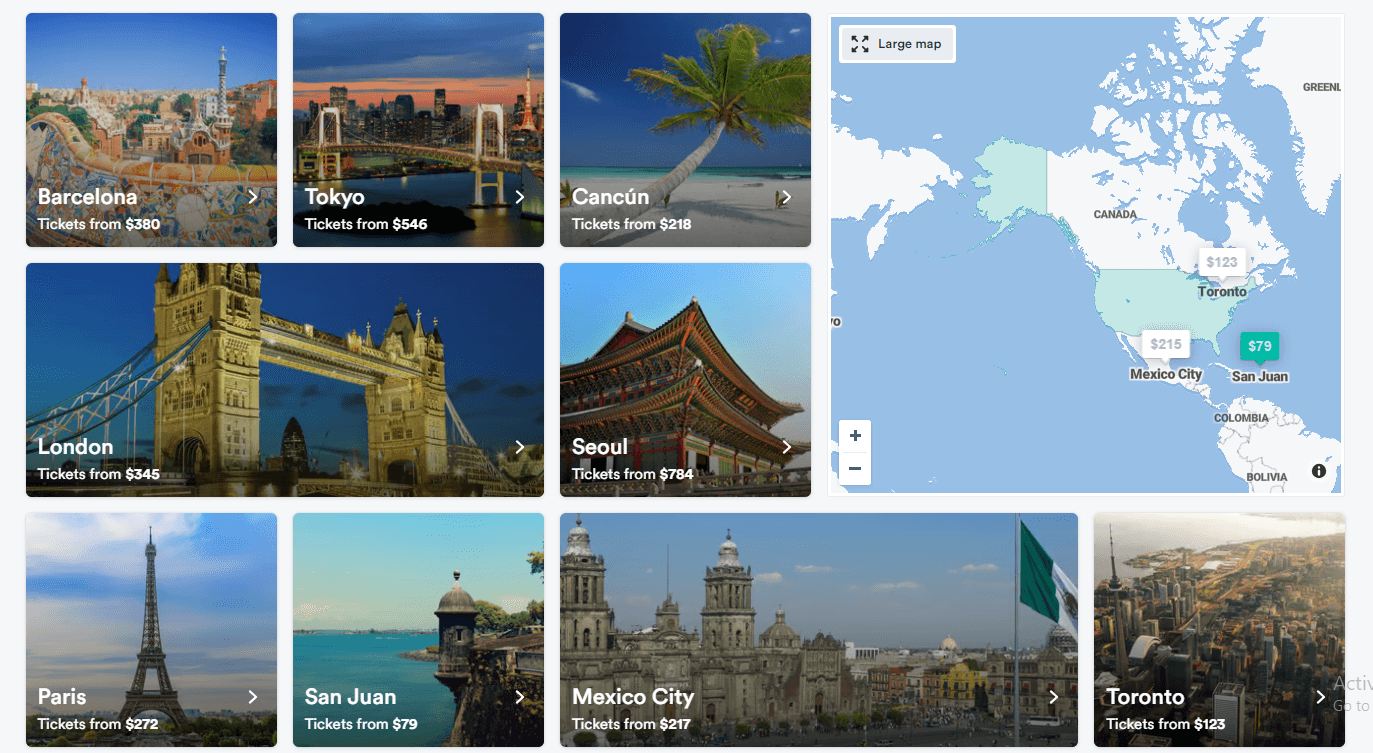
13. Split Screen Layout
This type of layout refers to both vertical split-screen and horizontal split-screen. Generally, a vertical split-screen plays a significant role in emphasizing dual importance to two or more distinct areas. The purpose is to encourage quick decision-making for better engagement with the website right from the start.
The following example is somewhat different because it includes both vertical and horizontal splits on the same page. When focusing on the vertical split does not prompt a choice but rather enhances one experience through the other.

The split-screen layout is recommended for online stores, such as those selling to both men and women, or for creative websites promoting wellness throughout their web presentations, as in the example below.
14. Featured Image Layout
Featured image website layouts are one of the most trending website layout designs in 2025 and are popular among website owners with portfolio websites. This is usually done when the face of the brand or business of the service provider is there. For example, if there is a portfolio website, then before the website owner introduces themselves, their picture would be there at the side.
The purpose of the image is to concentrate the attention on the focal points of the website and the topic of the page. To learn more about the services that this person provides. Images can also create a connection with the users. It is good to use niche blogs, freelance websites and portfolio websites.
15. Grid Layout
Grid layouts are the perfect website layout designs for brands that show their products in a wide view. They allow users to scan through and see things that they like and easily select them quickly without the need for further searching.
Grid layouts are popular among eCommerce websites, so people can browse through and select their topic of interest. Usually, these websites would include infinite scrolling, so products keep loading as the users scroll through.
Grid layouts are often formed in a balanced way ensuring that there is an equal distribution of videos, photos, texts, and content.
16. One-Column Layout
This layout organizes information into a single column, making it one of the simplest layouts to implement. The content, including text, photos, and videos, is easy to follow, and scanning is limited to identifying key points of interest within that single column. This layout is well-suited for research papers and long-form articles.
Additionally, single-column layouts are well-suited for mobile experiences. Websites with this kind of layout typically consist of blogs and news sites.

As shown on Apple’s iPad product page, single-column layouts feature the main content in a single, vertical column. Surrounded by ample white space, the scrolling experience is smooth, and the large-sized images are sharp and clear. This creative use of white space makes the page’s main content appear detailed and comprehensive without overwhelming the eye.
Get to learn more about: Why Site Speed Matters and How To Improve It?
17. Fixed Sidebar Layout
In web design, the sticky sidebar or fixed sidebar is universally defined as a fixed navigation menu bar on the present web layout. This means that it does not hide or go away like some usually do. This kind of sidebar is effective for websites that have large menus or, for example, a restaurant sidebar, where you have all the options right in front of you at all times.

18. Grid Layout
The design starts with a modular grid and then transitions to a hierarchical grid layout further down the page. This design choice helps visitors understand which projects may be more prominent in the design portfolio.

Another unique design technique in this example is the absence of gaps between images, known in web design as gutters (or alleys). When created thoughtfully, symmetrical grids, especially grid-shaped image galleries, can enhance the appearance of website content, providing a unique and visually appealing presence.
19. Single Page Layout
This may seem like the most basic website layout style, but we are here to assure you this is one of those epic website layouts that never fail to serve. While there may not be something miraculously special about this kind of website layout, they still make navigation easy, and view everything on one go.
Take Gmail, for example. The layout mentions every detail, from the first couple of weirds to the email, the sender’s name, date, and so on. It combines multiple actions into one page.
The content is loaded dynamically since it uses JavaScrip, and it is built in such a way that it generates URLs for each viewpoint.
Read to know about: What Makes A Good Web Design.
20. Full-Screen Media Layout
A full-screen media layout, especially with video content, can be a great source of design inspiration. It gives visitors an authentic focal point for understanding the brand or product. Videos, in particular, offer a real-life, interactive perspective of the content. The full-screen layout helps establish user trust when visitors first enter your website.

The Dutch National Ballet’s website uses a full-screen media layout for its homepage, with a background video as its hero image.
Over to You
Choose the Perfect Website Layout for 2025
Understanding the trending website layout designs for 2025 allows you to better envision what your ideal website should look like. Whether you aim for a minimalistic layout, a grid-based structure, or a visually immersive experience, committing to one cohesive design will make sure consistency and effectiveness. Remember, a well-chosen layout not only reflects your brand’s identity but also improves user engagement and satisfaction.
Key Takeaways
- Research and select a layout design that aligns with your brand’s goals.
- Stick to a consistent design strategy to maintain cohesiveness.
- Modern designs in 2025 prioritize interactivity, responsiveness, and clean aesthetics.
Action Steps to Get Started
- Identify your website’s goals and target audience.
- Review trending layouts and select one that aligns with your objectives.
- Work with skilled designers and developers to make sure of flawless execution.
“Design is not just what it looks like and feels like. Design is how it works.” – Steve Jobs
Next Steps for Your Website Design Journey
Ready to bring your vision to life? Partnering with a professional team can simplify the process while making sure your website stands out. Websleagues offer expert guidance to help you select the best design layout tailored to your goals.
From concept to execution, Websleagues guarantees that your website aligns with current trends while showcasing your brand’s uniqueness. Let us help you create a stunning online presence that captivates your audience and drives results.
FAQ’S
What makes a good website layout?
A good website layout possesses the best features of the site and its overall layout, making navigation, visuals, and finding information easy for users.
What is a typical website structure?
Typical website structures include single-column, split screen, zig-zag, full media, and single-page layout. They consist of a header, footer, navigation bar or menu, and the body of the website.
How should I structure my website?
To know what you must do to structure your website, you should know your target audience and observe what your competitors are doing. Know your website’s focal points and whether you wish to add more text to it.
What is a dynamic website layout?
A dynamic website layout is a website that generates pages in real-time, responding to the dynamic nature of things. This website layout is flexible and easily customized according to the real-time trending user experiences.
